Introduction to CSS Layout
- W3Schools Video Tutorials (Box Model, Display, Positioning, Float, Horizontal Align, optional: Navigation Bar and Image Gallery)
- Floating Practice on W3Schools
- Website Layout Examples using Float
- Test Positioning at W3Schools
- Box Model
- Box-Sizing
- Display
- Z-index
- Overflow
- Grid View
Exercise 3: CSS Layout
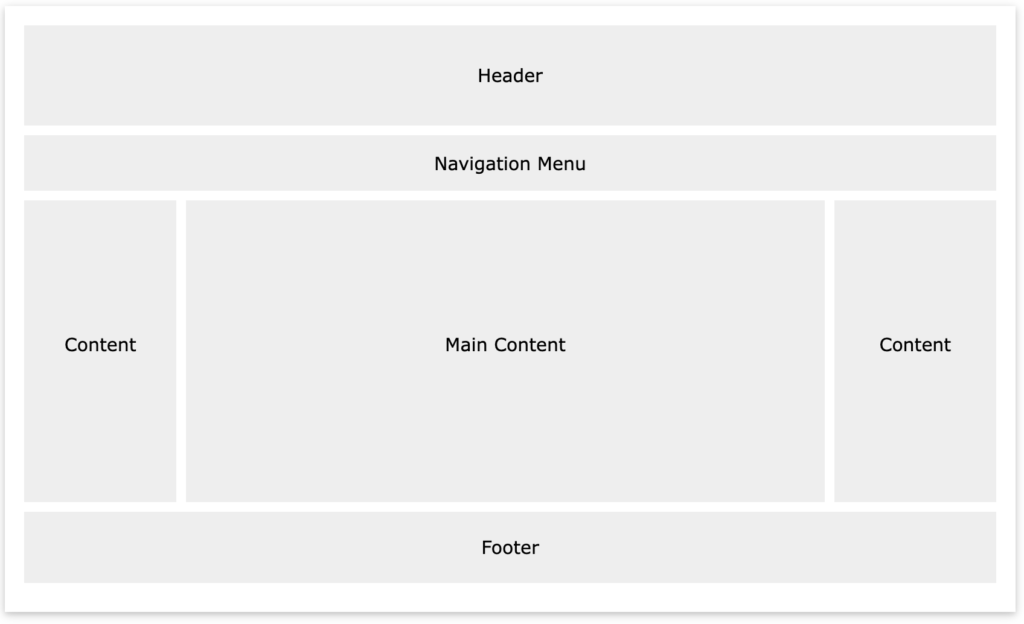
Position your content (boxes) around the page. Try and create a layout that makes sense. Have a container to center and hold all of your content. Try a header on top, footer on bottom, nav near top or side, and content in the middle. Use both float and position methods effectively. For example, could look something like this:

Project 1: Website Redesign
Get in small groups and look at design refinements.
Consider the following when reviewing work:
Click to see rubric/criteria:
CONCEPT
- concept solution strength
- communication of client/brand values
- targets appropriate audience
- quantity & quality of content creation
- meets goals of user, client, & brief
DESIGN
- design innovation/originality
- visual structure
- typography
- style of assets, color scheme, iconography
- design consistency
- responsive visual design translation
USABILITY
- consistency & clarity of navigation/site-map
- information architecture & flow of content
- clarity & consistency of buttons, icons, links, or interactive elements
- accessibility in size & color of buttons, text, assets
- usability of responsive design translation
Free Icons/References
Click to see resources:
Web Typography & Design Examples
Click to see resources:
Website Inspiration
Type Tips and Inspo
- Web Type Patterns Lecture (shows average sizes for body copy, headings, line height, line length, and so on)
- Typography is the New Black
- Tips on Web Typography
Web Fonts
- Google Fonts (list of best ones on Awwwards.com)
- Typekit Web Fonts
Font Pairings
Due Next Class
Project 1: Website Redesign
- Really tighten up your overall design and apply it to your Secondary and Tertiary pages – both mobile and desktop.
- Share link to designs again on #project1 Slack Channel, so classmates can see them.
- Make sure you are saving your previous iterations for the case study.
- Upcoming: I will show you in class on Tuesday how to make your pages link together using a prototyping tool like Invision or Figma, so you can test it on people next Thursday without coding it.
Exercise 3: CSS Layout
- Drag your updated files to the U-drive to update your Sandbox page
- Upload PDF of HTML & CSS and a screenshot of web browser to #exercise3 Slack Channel