Motion Graphics
Graphic design refuses to sit still. The role of visual communicators has never been more important and increasingly becomes more challenging.
The constant clutter and bombardment of media and messages, combined with shorter attention spans has raised the stakes in developing effective and evocative design.
The critical seconds in which a viewer decides whether or not to change a channel, exit a website, or when watching a trailer, to see the film, are the moments entrusted to the strategy and creativity of broadcast designers, film title designers, and animators skilled in the art of motion graphics.
Motion graphics can be found in film, tv, web, music videos, mobile devices, and so on. It can be a combination of graphic design, filmmaking, writing, animation, writing, animation, information design, and sound design. When designing motion graphics, we integrate time and motion as tools of design, just like form, balance, rhythm, emphasis, unity, etc.
Key Principles
Like graphic design, there needs to be a language for discussing motion graphic design and also like graphic design there needs to be a set of motion graphic design principles to create effective visual communication across time.
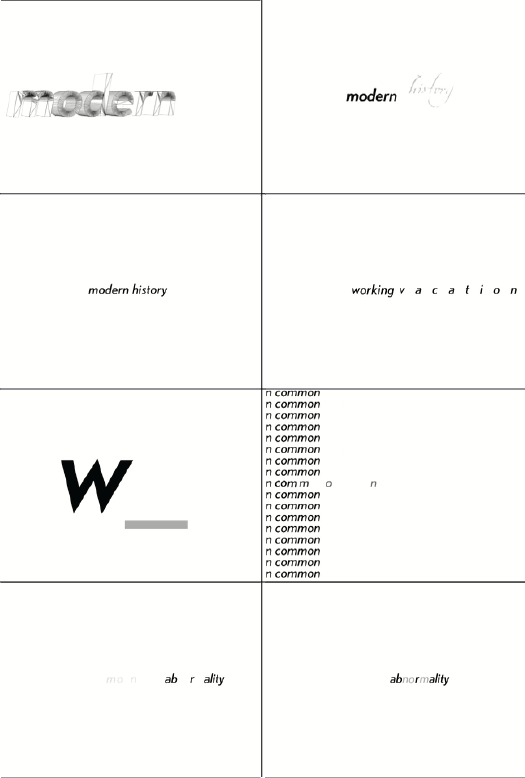
Form— Typography, Imagery
Space— Composition/Frame, Ground, Depth, Masking
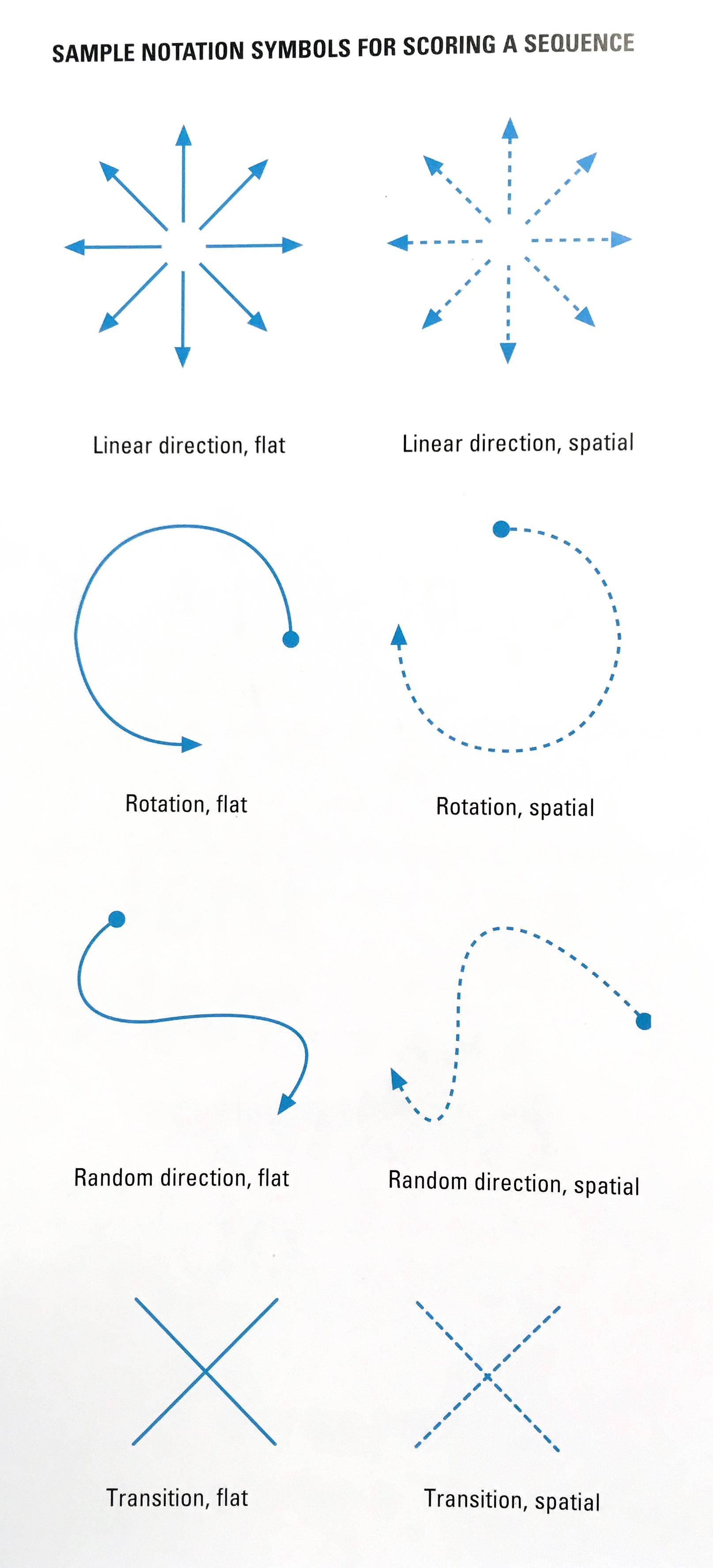
Motion–– Direction, Orientation, Rotation, Easing
Time— Transition, Rhythm, Duration and Pause
Sequence–Structure, Juxtaposition, Hierarchy
Typography (different sizes, cases, faces, dimensions, kerning, leading, grouping, proximity)

————————
Image (different styles, vector, hand-drawn, 3D, painterly, video)

Frame as a Room (contains the imagery inside the 4 walls of the frame)

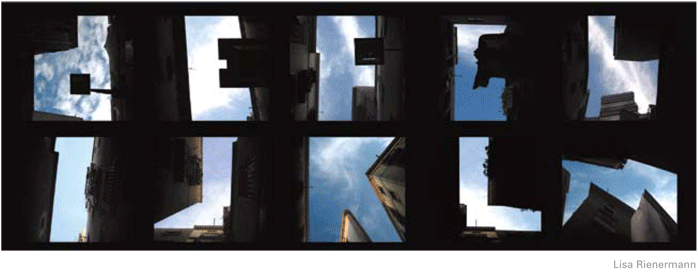
Frame as a Window (indicates there is a larger environment outside the frame when the image bleeds past the edge of the frame)

———————–
Typographic Layouts (can explore assymmetrical balance, emphasis, space, and transition.)

————————
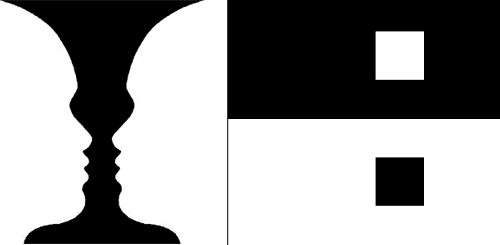
Figure/Ground


————————
Depth (can create illusion of space in 2D environment)
Scale Shift

Value Shift

Focal Shift

————————
Masking



Transition (traditionally emphasize the passage of time. Forward movement happens when one entity changes or transforms into another, or shifts in meaning occur.)
Wipe (linear wipe, wipe with an object, process of revealing something)


Fade (fading out or in)


Dissolve (objects fading in and out over the top of each other)

Morph (shapes turning into other shapes seamlessly)

Specialty (Fade, Mask, and Elaborative)

————————
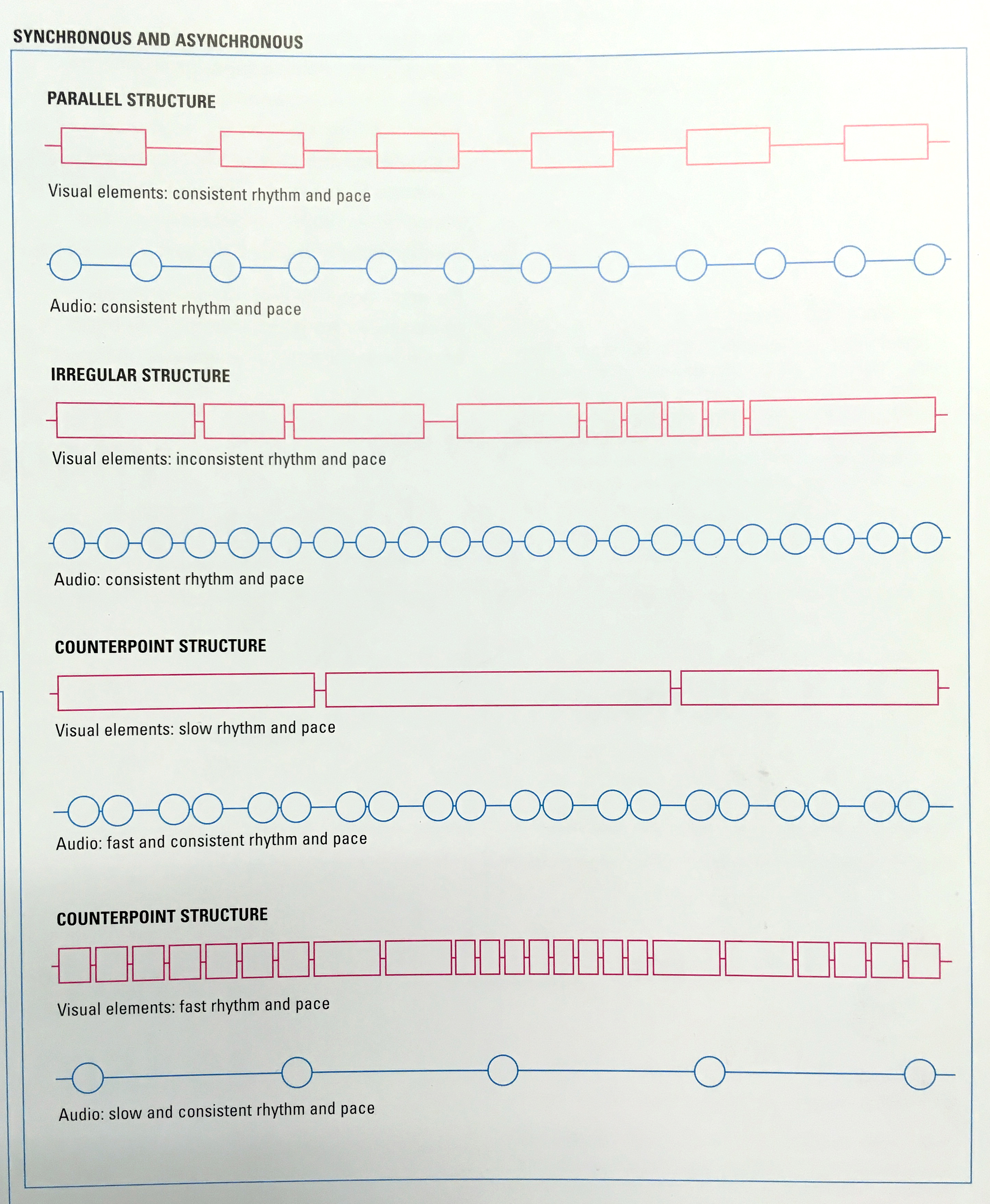
Rhythm (between visual and audio, parallel structure, irregular structure, counterpoint structure)

————————
Duration (refers to how long something stays on the screen)
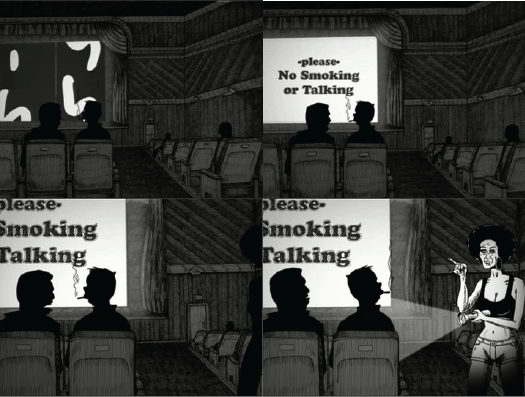
This sequence feels like a longer duration because it is a slow zoom without much change.

This sequence feels like it has a shorter duration due to its quick cuts and constant change.

Pause
Sequences sometimes need visual rests to emphasize, cause anticipation, or simply rest the eyes.
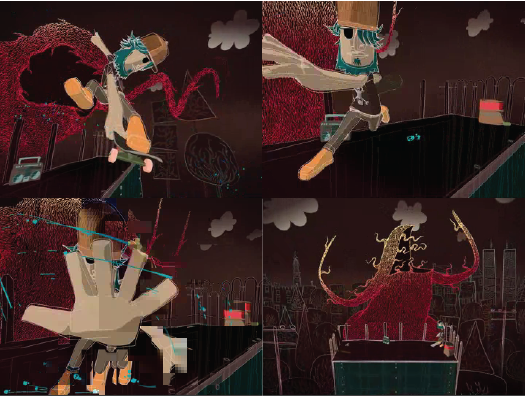
In this example the skateboarder moves into slow motion when he is about to jump and feels as a visual rest in contrast to the fast rhythm of the overall sequence.

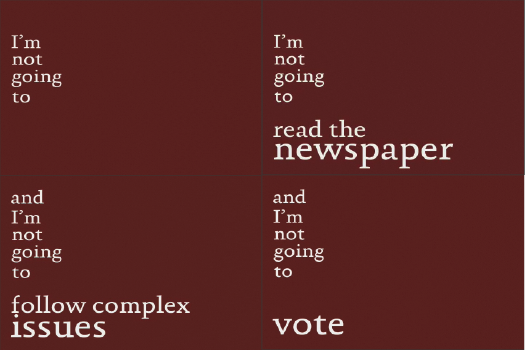
The following is another example of a visual rest and a good transition element. The words “I’m not going to” were common throughout a series of statements in the quote and were therefore left on the screen as the rest of the statements moved in and out making it easier on the viewer’s eye.

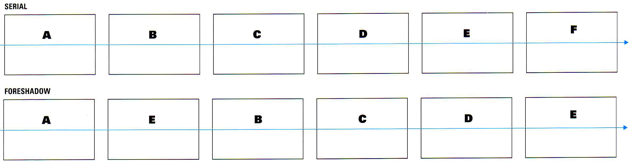
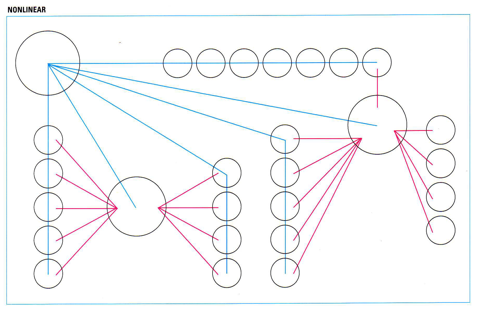
Structure
Linear

Nonlinear

————————
Juxtaposition (how objects on the screen interact with one another)
Layered (objects are on top of each other, some are transparent, translucent, or opaque)

Sequential(objects go in order, never on top of each other)

Simultaneous (objects are next to each other – can be seen all at once)
