Google Web Fonts Instructions
- Go to Google Fonts.
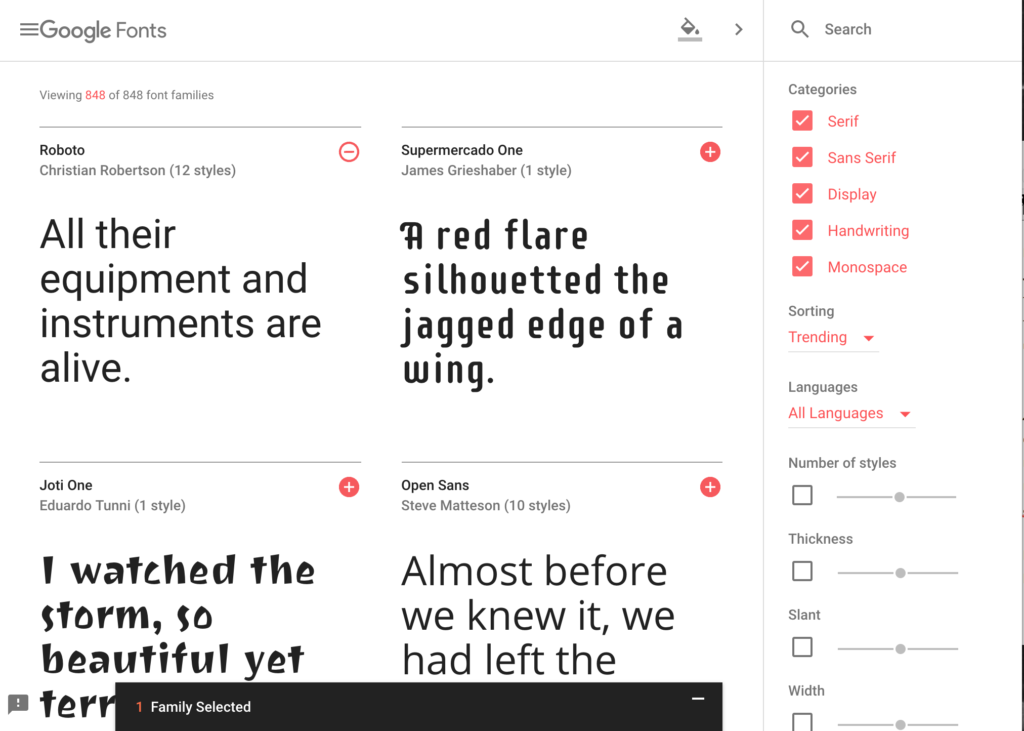
- Click on the font family you wish to use. Then click on the plus icon or Select This Font on the font page.

[br]
-
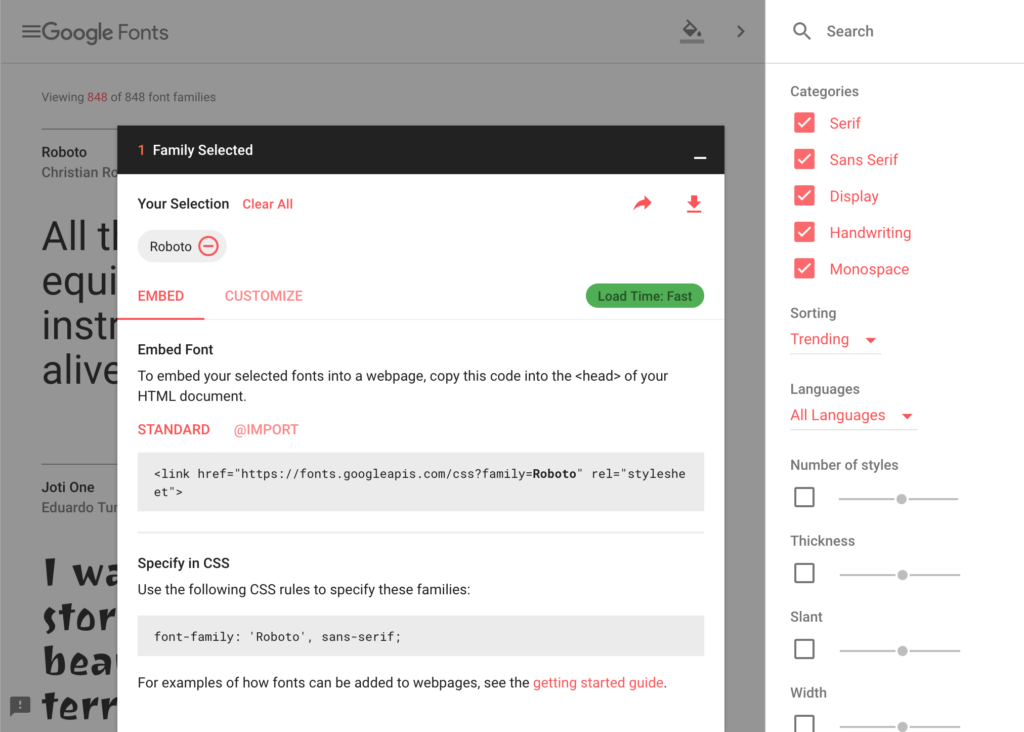
A panel should popup, copy/paste the first line of code into the <head> of your HTML document.
- Then copy the provided CSS from the same Google popup panel and paste it into your external CSS document. This will be your font-family for whatever HTML element you wish to style.
Font Squirrel Instructions:
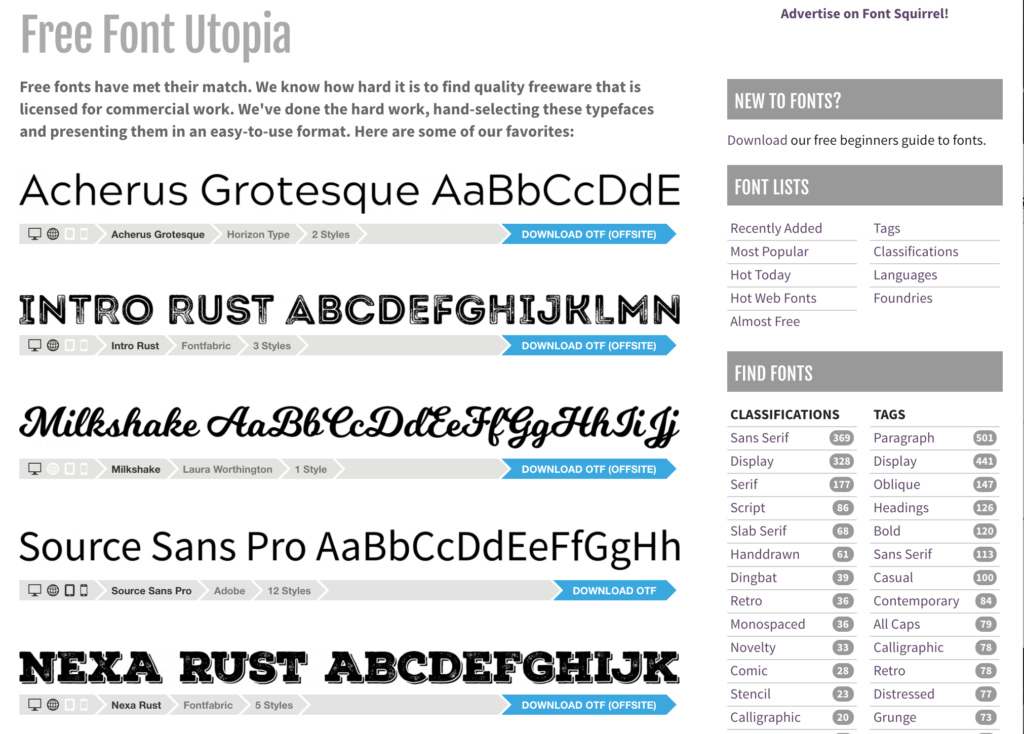
- Go to FontSquirrel.com.
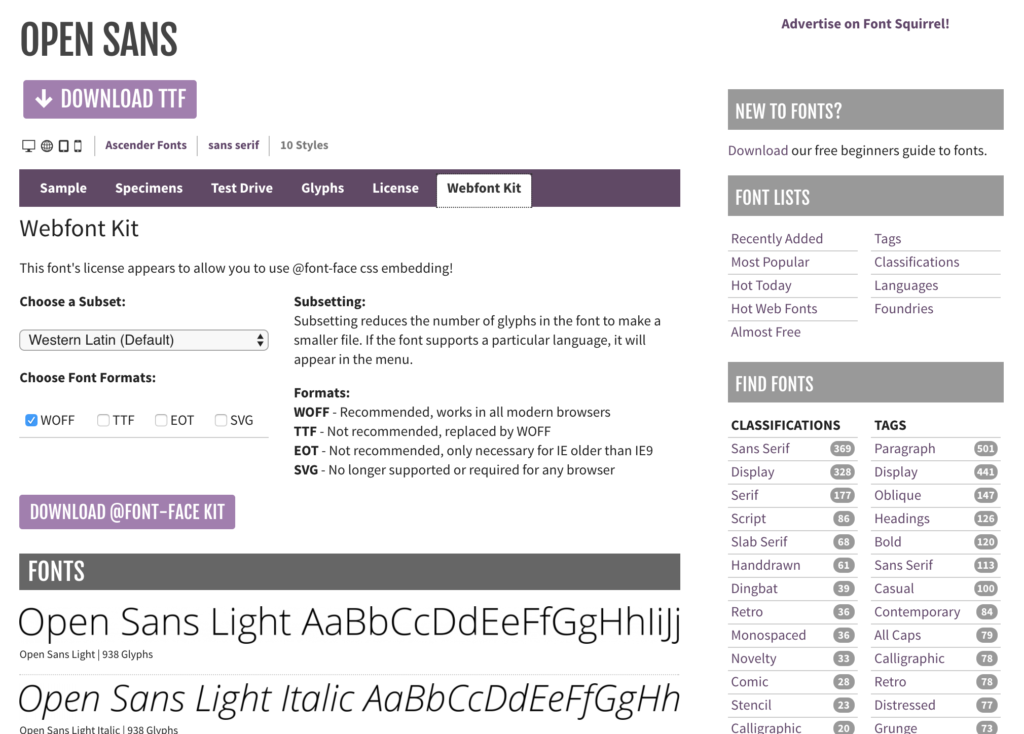
- Find the typeface you want and click on it.

[br] - Then on the font’s page click on Webfont Kit tab and then click on Download @Font-Face Kit.

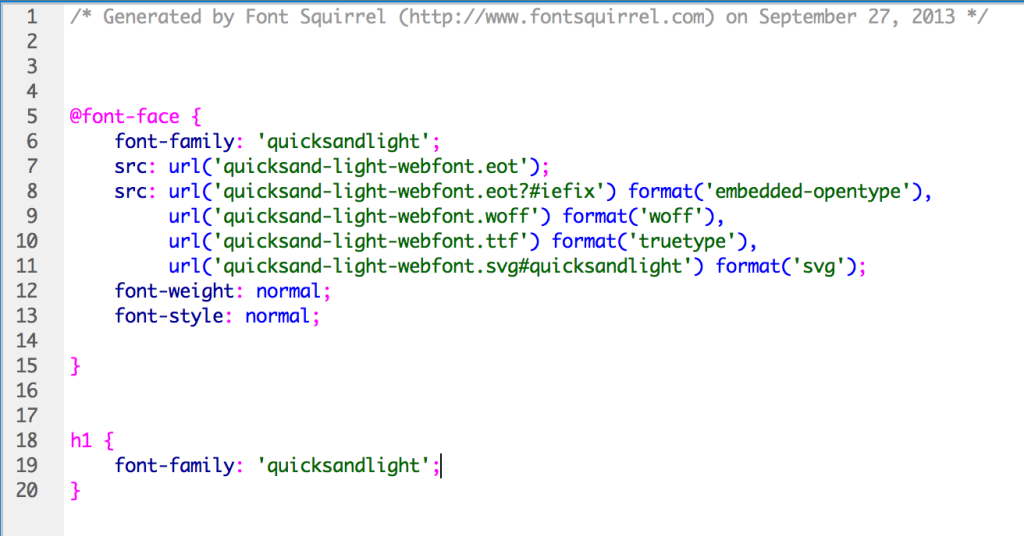
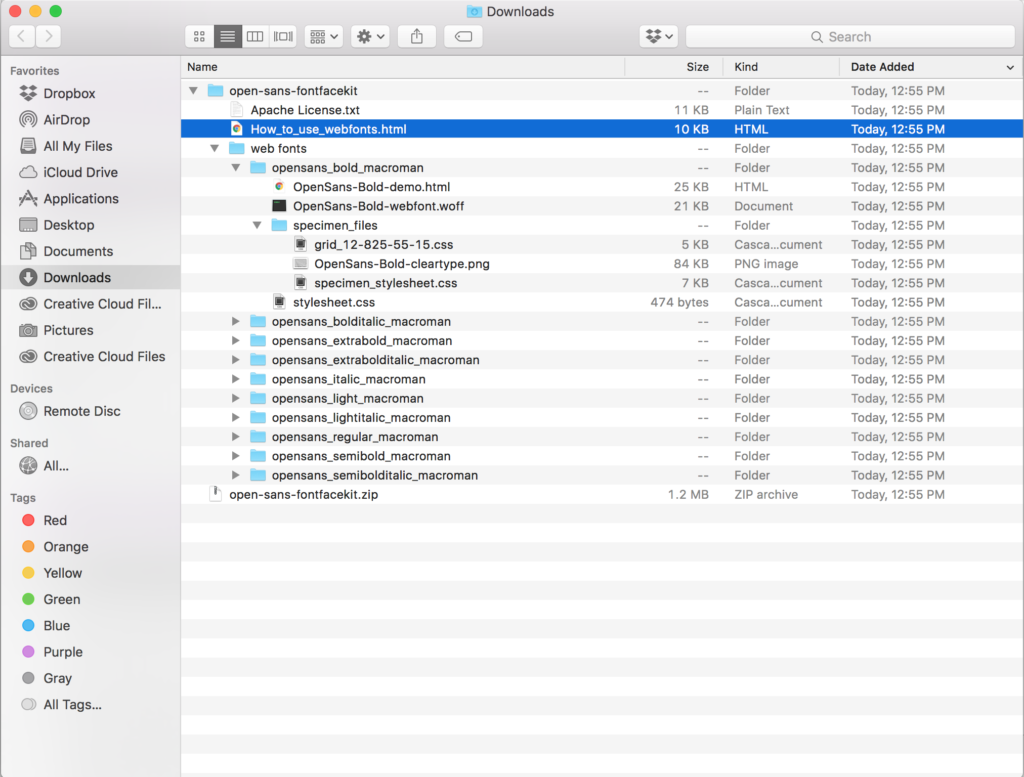
[br] - This will download a zip-file that contains the font files and a sample CSS document. You will need to put these in your server folder and link appropriately. You can copy and paste the style into your CSS from the provided stylesheet.

[br] - Then you can copy the code from the stylesheet.css file that was created for you and add it to your own CSS document. You will also need to add a line of code that calls on the chosen typeface. So you are loading it in from your server with @font-face and then calling it up with font-family for whatever tag you want it displayed.